Fireworks为我们提供了强大的文字设计功能,为文字的输入和设置提供了专业的文本编辑功能,可以方便地对输入的文字进行诸如字体、大小、形状、填充、描边、上下左右的距离、自定义消除锯齿等各项操作。
1、文本属性窗
点选工具条上的“文字” 工具后在画布上进行单击,即会显示文本的输入框,如图5—01。
工具后在画布上进行单击,即会显示文本的输入框,如图5—01。

图5—01
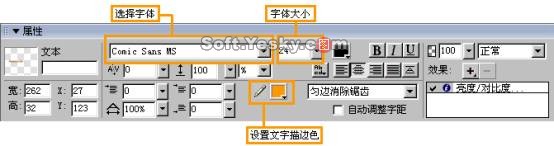
在该框内即可自由输入各种文字,而在文字工具的属性框内则详细显示了文字工具的各种选项,如图5—02。

图5—02
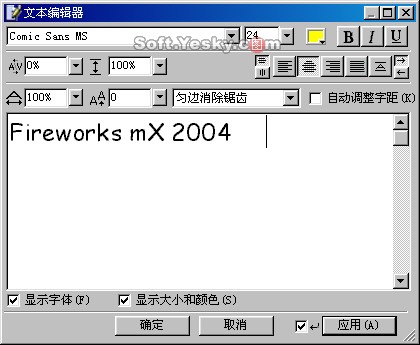
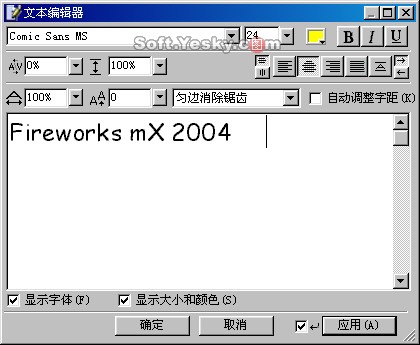
在该属性框中可以对文字的字体、字号、颜色、文字间距、自定义消除锯齿等等进行设置。同时点击菜单栏中的“文本—编辑器”也同样可以对文字的各项属性进行相关设置,如图5—03。

如图5—03
2、文字的变形
文字的缩放:对于输入的文字同样可以和路径对象般用工具条上的“变形”
工具进行调整,如图5—04。

图5—04
点选“缩放”工具后在文本框内会出现八个控制点和一个缩放的中心点,当鼠标移到控制点上时指针会变成双向箭头,此时拖动该控制点即可改变对象的形状,如图5—05、5—06。当按住ALT键的同时拖动控制点时,对象则会以缩放点为中心,使对象产生对称式的缩放变形。

图5—05

图5—06
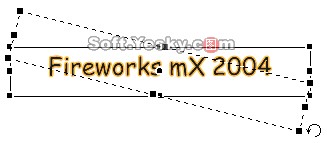
而当鼠标移到任意一个控制点的四个边角附近时,指针会变为圆形箭头,此时拖动该控制点进行移动,即可旋转改变文字的方向,如图5—07、5—08。此时改变缩放中心的位置所改变的则是旋转点的中心位置。

图5—07

图5—08
“倾斜”工具和“扭曲”工具的使用同样是通过拖动控制点来实现的。大家可以亲自动手实践一下。另外,文本框的形状被更改后,再次点选“文字”工具依然可以继续输入或编辑文字,如图5—09。

图5—09

如图5—03
|

